Hello Halo
如果你看到了这一篇文章,那么证明你已经翻到底了·谢谢各位看官多多支持。
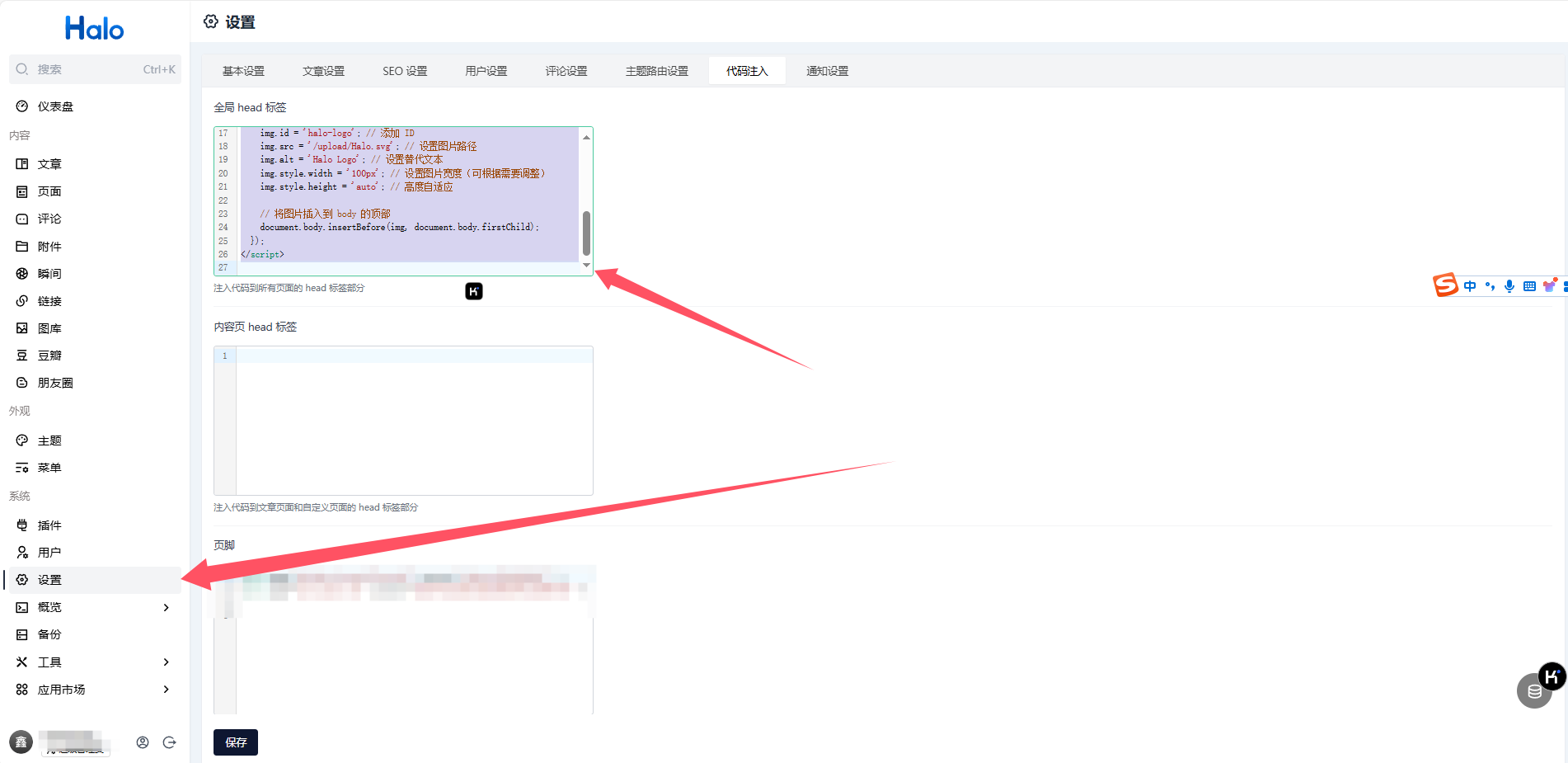
金色halo标签设置

下列为代码
<script>
document.addEventListener("DOMContentLoaded", function() {
// 创建一个新的 <style> 标签,用于设置样式
var style = document.createElement('style');
style.innerHTML = `
#halo-logo {
position: fixed; /* 使其固定在窗口 */
top: 10px; /* 距离顶部的距离 */
left: 160px; /* 距离左侧的距离,添加单位 */
z-index: 1000; /* 确保在其他元素之上 */
}
`;
document.head.appendChild(style);
// 创建一个新的 <img> 标签,并设置其属性
var img = document.createElement('img');
img.id = 'halo-logo'; // 添加 ID
img.src = '/upload/Halo.svg'; // 设置图片路径
img.alt = 'Halo Logo'; // 设置替代文本
img.style.width = '100px'; // 设置图片宽度(可根据需要调整)
img.style.height = 'auto'; // 高度自适应
// 将图片插入到 body 的顶部
document.body.insertBefore(img, document.body.firstChild);
});
</script>
自己下载标签: 点击打开
相关链接
在使用过程中,有任何问题都可以通过以上链接找寻答案,或者联系我们。
这是一篇自动生成的文章,请删除这篇文章之后开始你的创作吧!




评论区